WebStorm là phần mềm lập trình tuyệt vời và nó cũng có phím tắt cho hầu hết mọi hoạt động. Bài viết dưới đây sẽ chia sẻ 10 phím tắt thiết yếu mà mọi người dùng WebStorm đều cần.
Khi dùng hầu hết phần mềm, chúng ta đều cảm thấy năng suất khi có thể thực hiện các nhiệm vụ thường xuyên sử dụng thật nhanh chóng. Phím tắt luôn là giải pháp đã có từ lâu và hỗ trợ đắc lực cho mục đích này, giúp người dùng tiết kiệm thời gian đáng kể. Toàn bộ tổ hợp phím tắt WebStorm trong bài viết đều có sẵn ở sơ đồ bàn phím mặc định dành cho Windows, Linux, Mac OS X 10.5 trở lên. Bạn có thể tùy biến dễ dàng cấu hình bàn phím trong Preferences | Keymap.

Chọn keymap phù hợp
Để xem cấu hình keymap, mở hộp thoại Settings/Preferences > nhấn tổ hợp phím Ctrl+Alt+S và chọn Keymap.
Bạn đang xem: 10 phím tắt WebStorm bạn cần biết
Lưu ý: Kích hoạt các phím chức năng và kiểm tra mọi xung đột có thể xảy ra bằng phím tắt thông dụng trên hệ điều hành.
Sử dụng keymap xác định trước
WebStorm tự động đề xuất keymap được xác định trước dựa trên môi trường của người dùng. Đảm bảo nó khớp với hệ điều hành đang sử dụng hoặc chọn một keymap phù hợp với phím tắt từ IDE khác hoặc trình chỉnh sửa bạn đã quen dùng (ví dụ, Eclipse hoặc NetBeans0).
Tinh chỉnh keymap
Bạn có thể chỉnh sửa bản sao của bất kỳ keymap được xác định trước để gán phím tắt riêng cho các lệnh thường dùng.
Nhập keymap tùy biến
Nếu đã quen dùng một keymap tùy biến, bạn có thể chuyển nó sang trình cài đặt.
Bên cạnh bộ keymap mặc định, bạn có thể thêm nhiều plugin hơn (ví dụ như keymap cho GNOME và KDE): mở hộp thoại Settings/Preferences, Ctrl+Alt+S, rồi chọn Plugins và tìm kiếm keymap trong Marketplace.
Lưu ý: Nếu keymap đã dừng hoạt động sau khi update, có thể keymap không mặc định có sẵn ở phiên bản WebStorm mới. Tìm keymap dưới dạng plugin và cài đặt nó trên trang Plugins được gọi là plugin inManage.
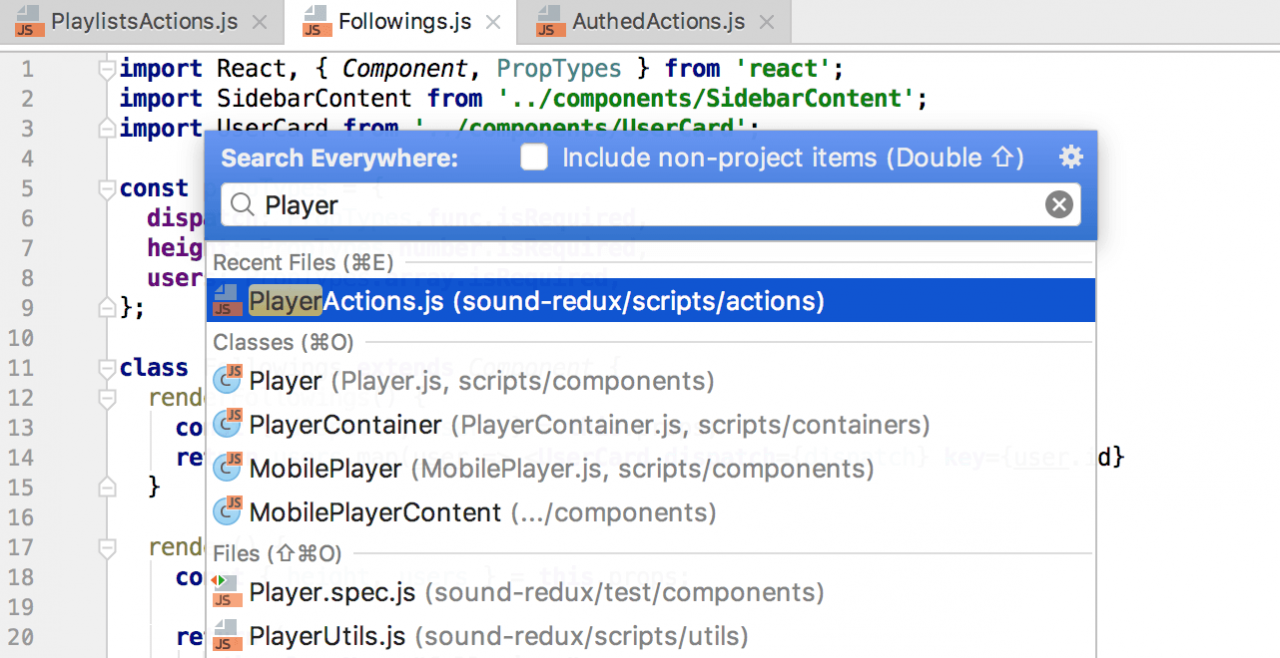
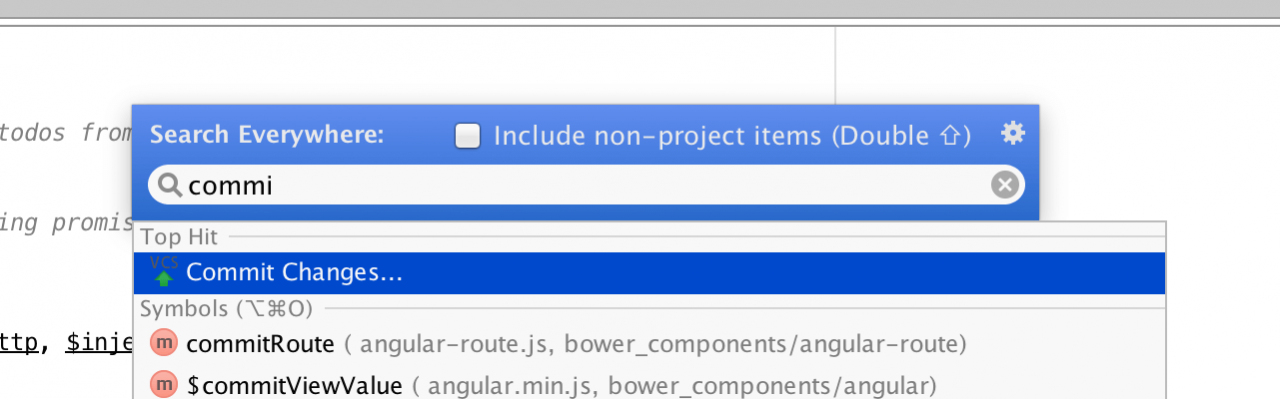
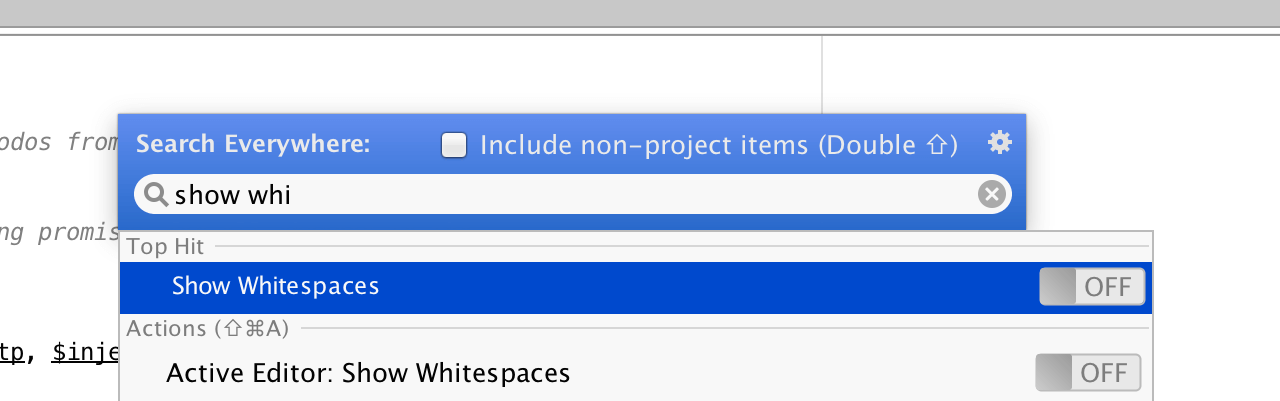
Tìm kiếm khắp mọi nơi: Shift+Shift
Đúng như tên gọi, popup Search everywhere cho phép người dùng tìm kiếm dữ liệu bất kỳ trong dự án, cũng như IDE.
Bạn có thể tìm file, biểu tượng, hàm số, biến số, các lớp hoặc thành phần khác trong code và điều hướng nhanh tới chúng:
Bạn cũng có thể tìm kiếm tác vụ và chạy chúng.
Bạn cũng có thể tìm kiếm qua cài đặt IDE, thậm chí bật hoặc tắt một số tùy chọn ngay tại popup.
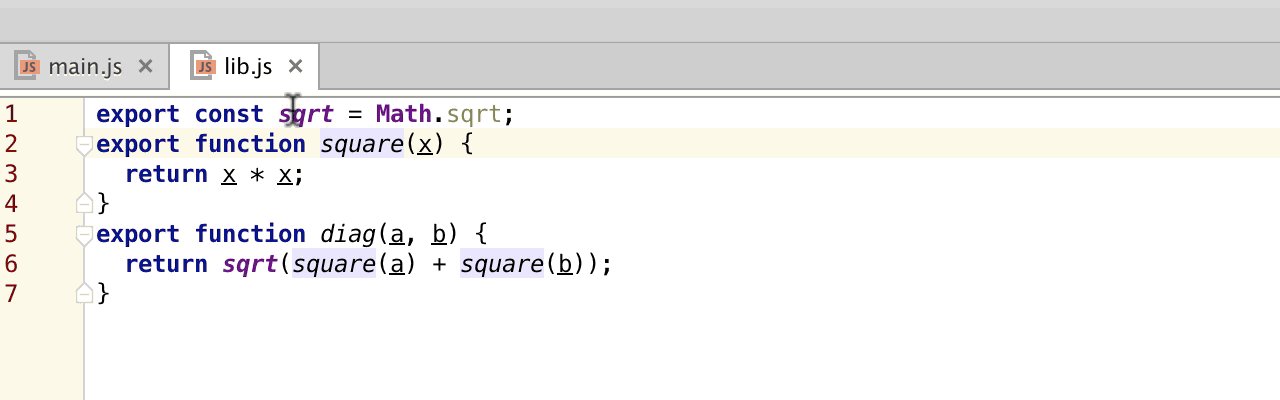
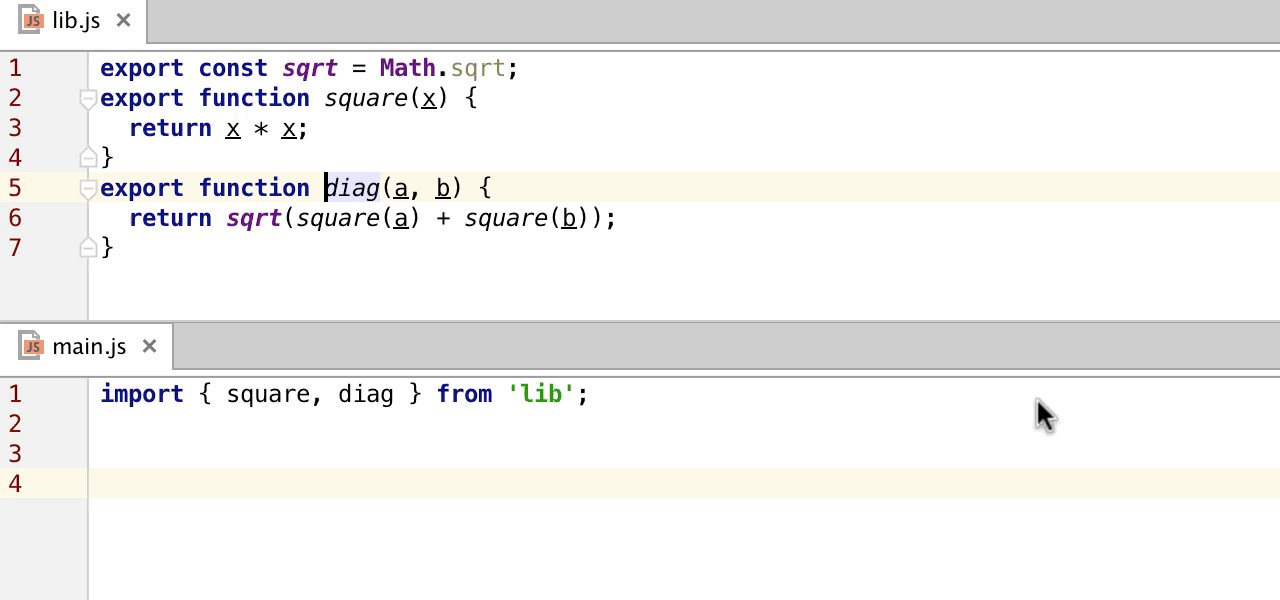
Điều hướng tới khai báo: Ctrl+B (⌘B) hoặc Ctrl+Click (⌘-Click)
Bạn có thể ngay lập tức chuyển tới định nghĩa hàm, phương thức hay khai báo biến, lớp, thành phần, kiểu CSS chỉ bằng Ctrl-click vào nó hoặc đặt dấu mũ lên nó và nhấn Ctrl+B. Phím tắt này cũng có thể giúp bạn tới file tham chiếu hay mô đun đã nhập.
Nếu WebStorm tìm thấy nhiều hơn một khai báo cho cùng một hàm số, bạn sẽ nhận được nhắc nhở chọn một trong số chúng từ danh sách thả xuống.
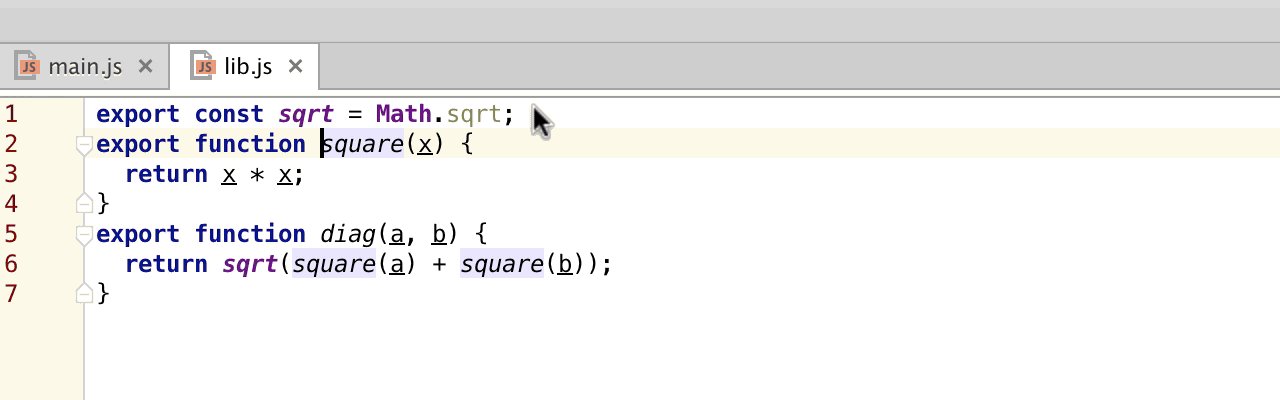
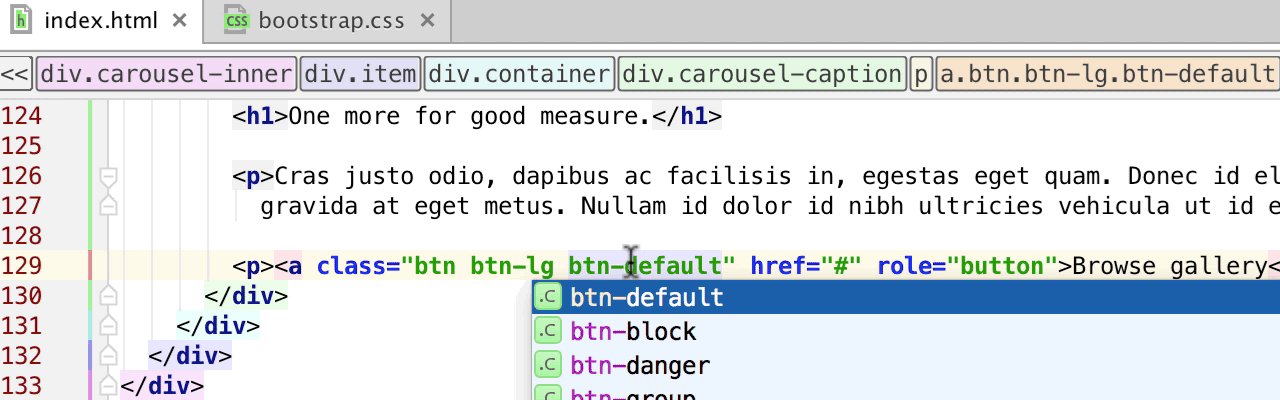
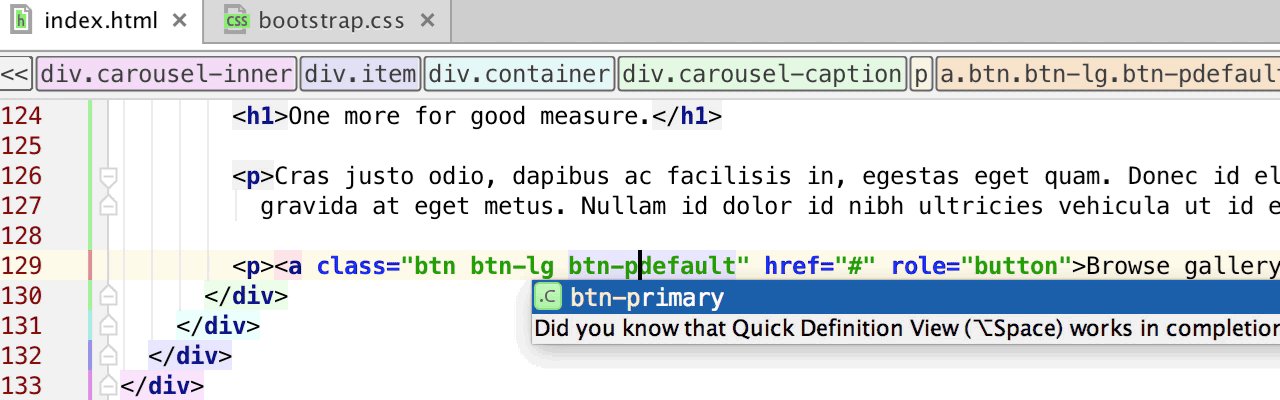
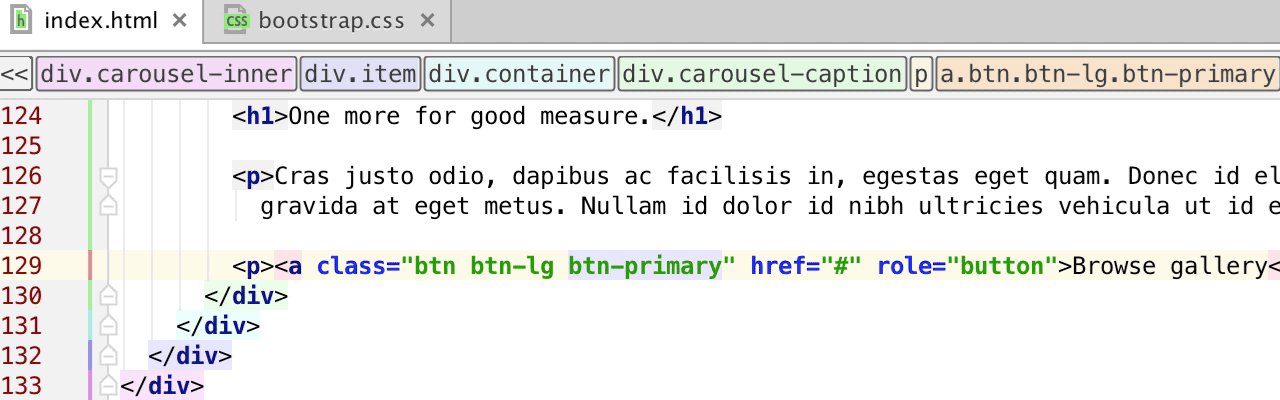
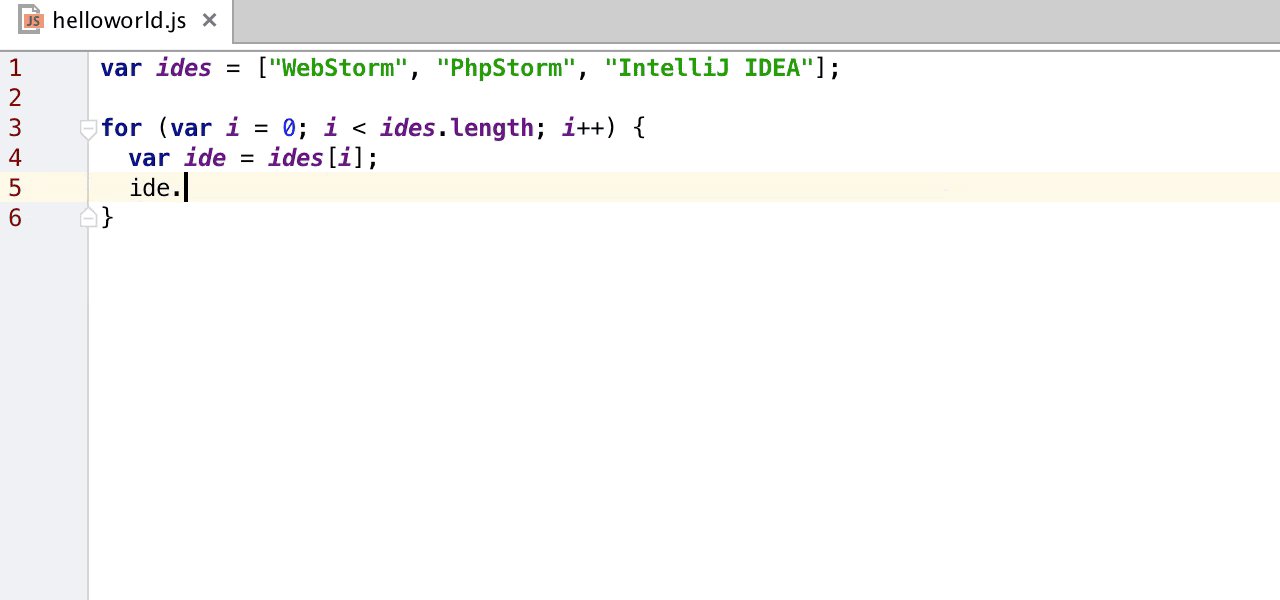
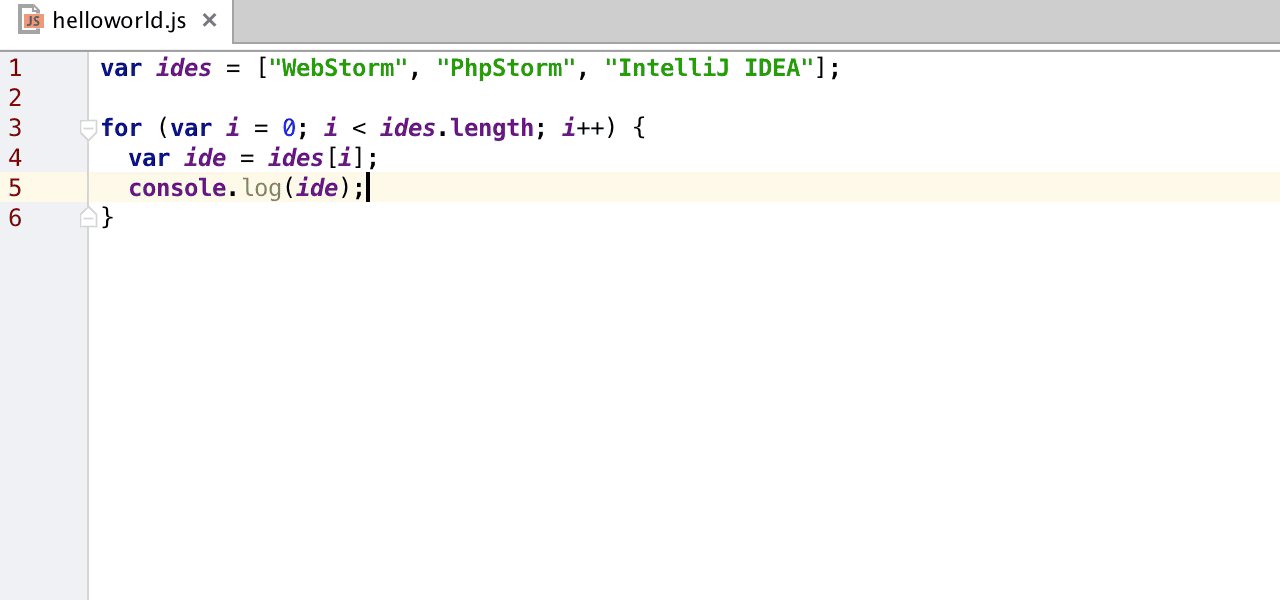
Hoàn thiện code bằng cách thay thế: Tab
Khi bắt đầu gõ dữ liệu vào trong WebStorm, popup hoàn thiện code tự động hiện để trợ giúp lập trình. Về cơ bản, bạn chỉ cần nhấn Enter để chọn một trong số đề xuất được cung cấp. Tuy nhiên, nếu cần thay thế một hàm số hay đổi lớp CSS, hãy nhấn Tab và nhân tố hiện tại sẽ được thay thế bằng mục tra cứu đã chọn.
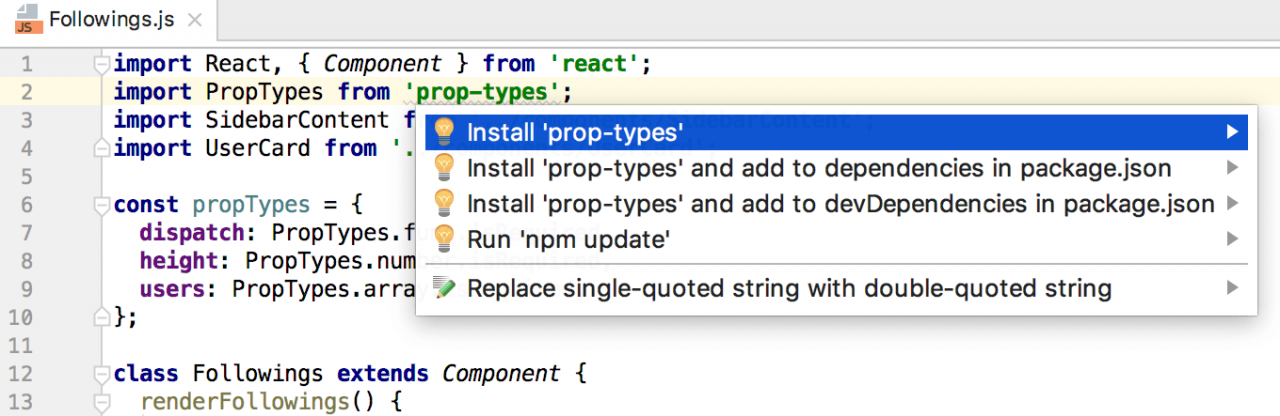
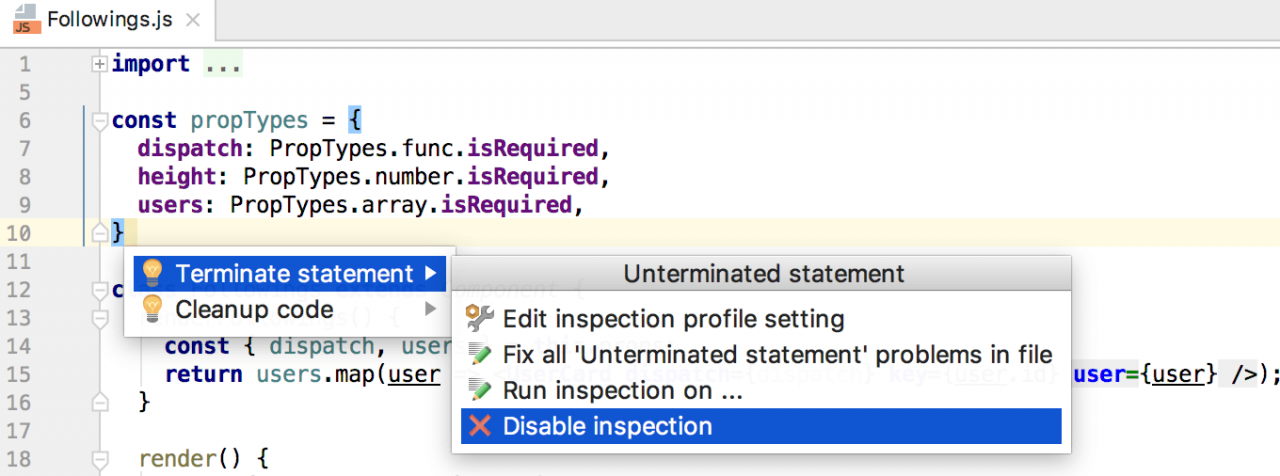
Hiển thị hành động liên quan: Alt+Enter hoặc ⌥-Enter
WebStorm có rất nhiều Intention giúp bạn nhanh chóng sửa lỗi, tạo code hoặc thay đổi cài đặt dự án. Hãy đặt dấu mũ vào code được đánh dấu hoặc gạch chân, rồi nhấn Alt+Enter để xem danh sách các tác vụ liên quan có sẵn. Ví dụ:
Không muốn thấy cảnh báo nào đó? Hãy chọn Suppress để tắt kiểm tra dòng code hay file đó, hoặc Disable nó cho toàn bộ dự án.
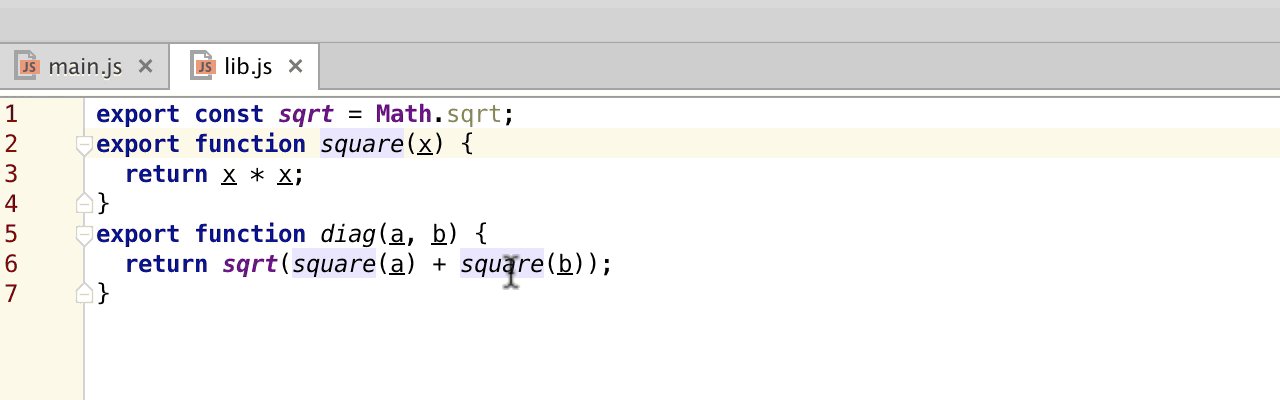
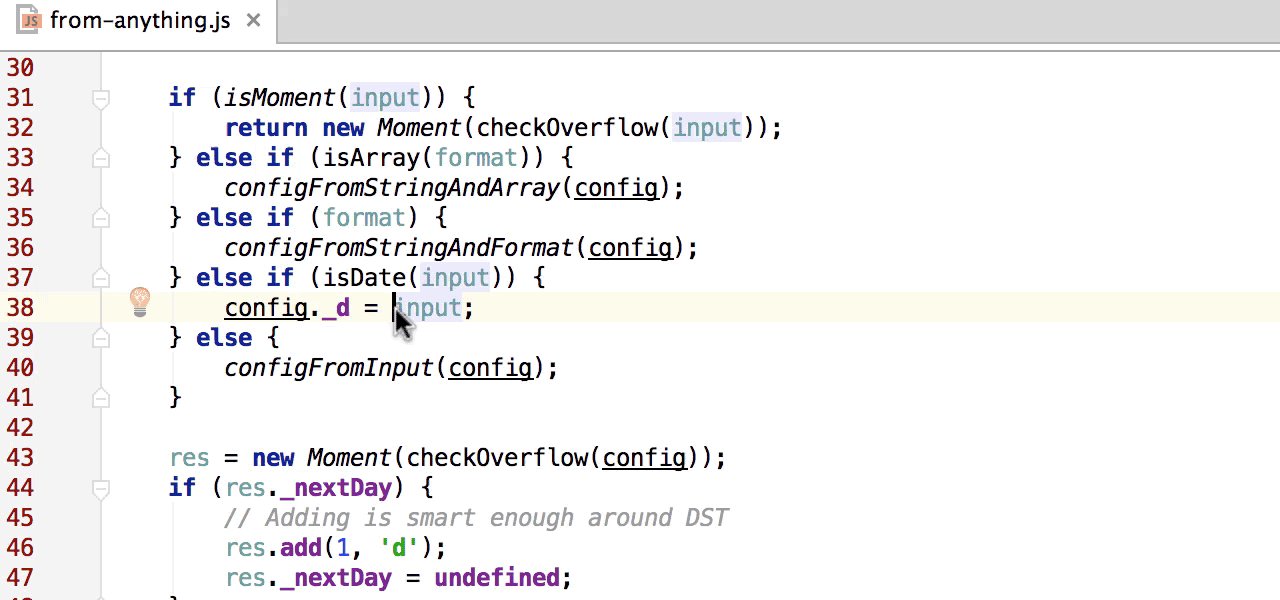
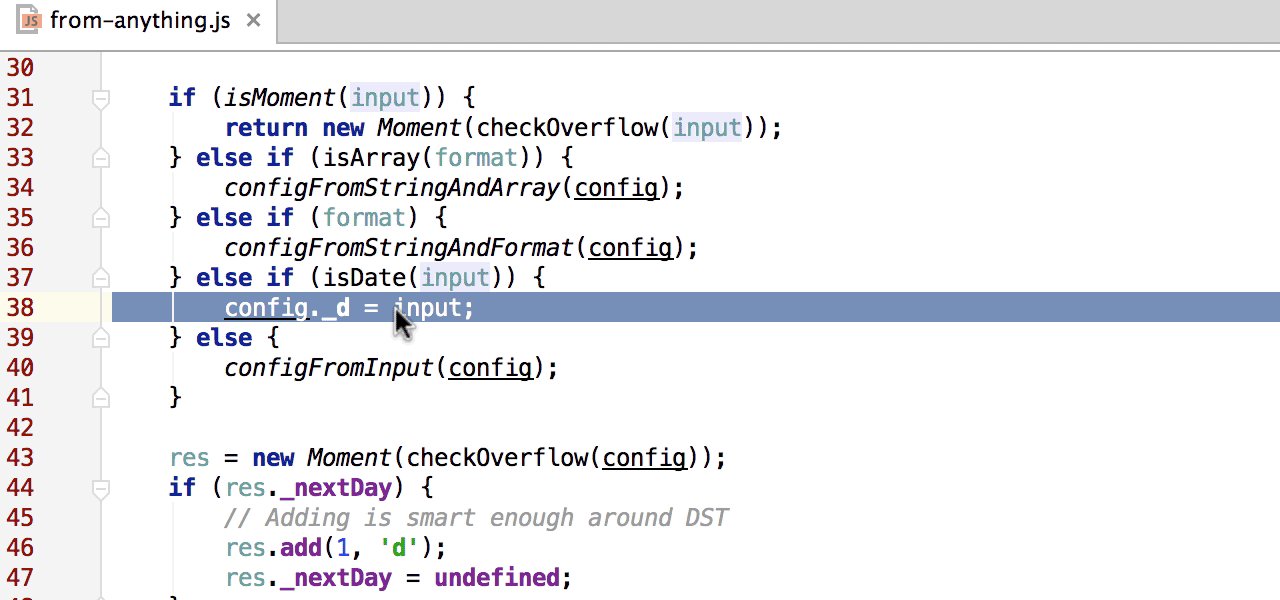
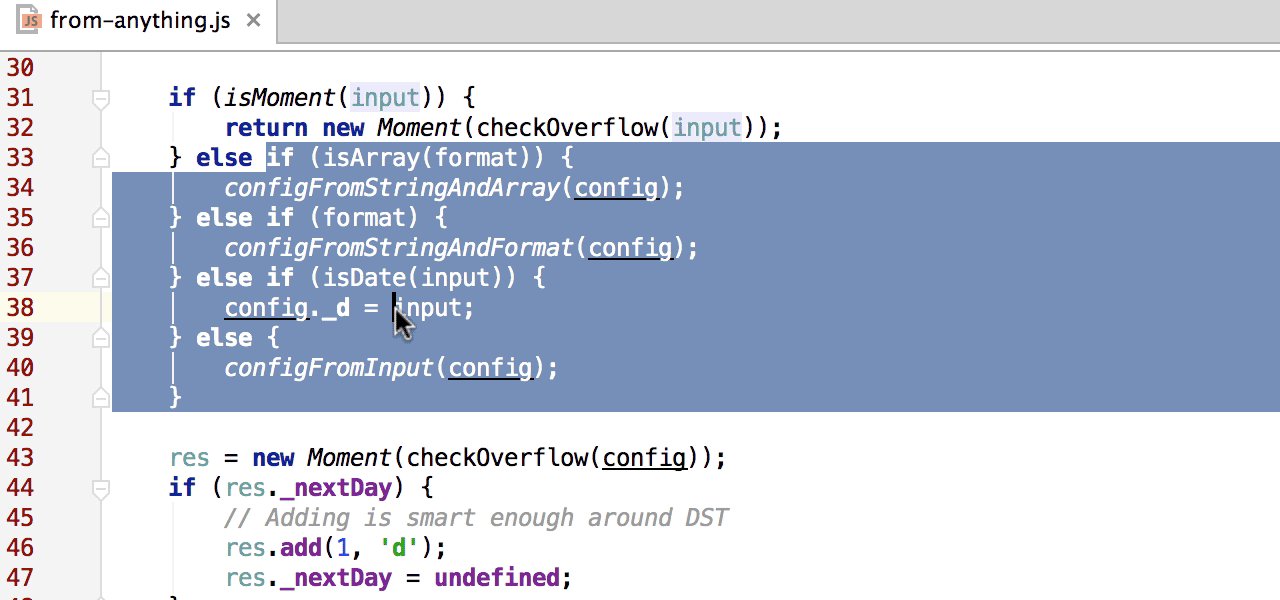
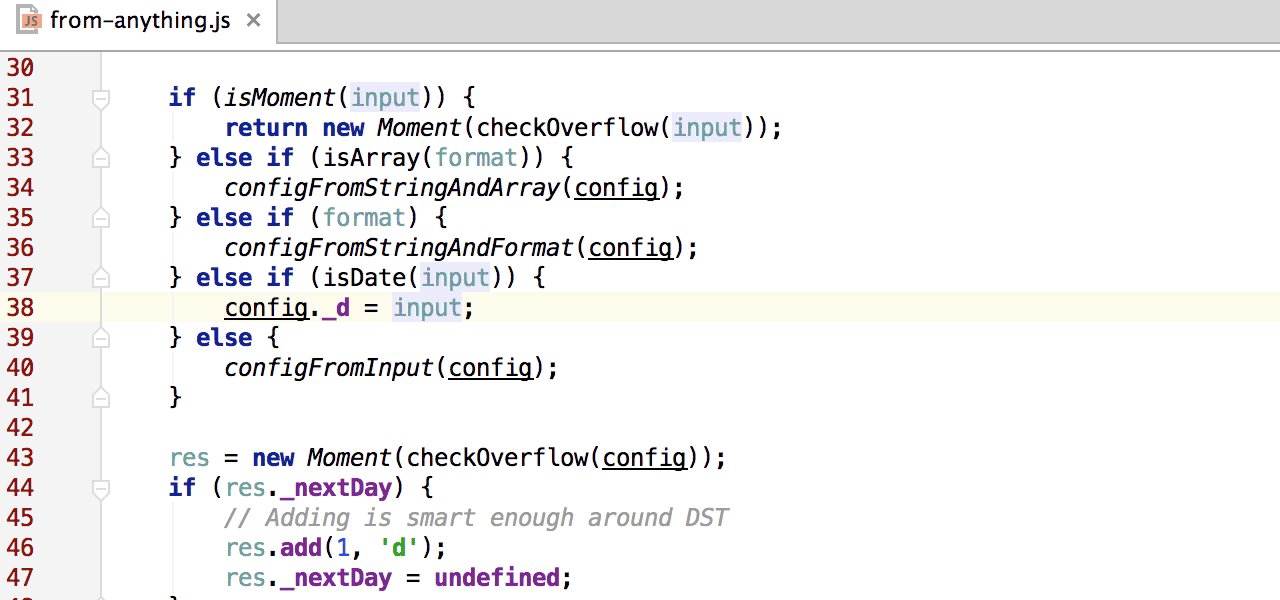
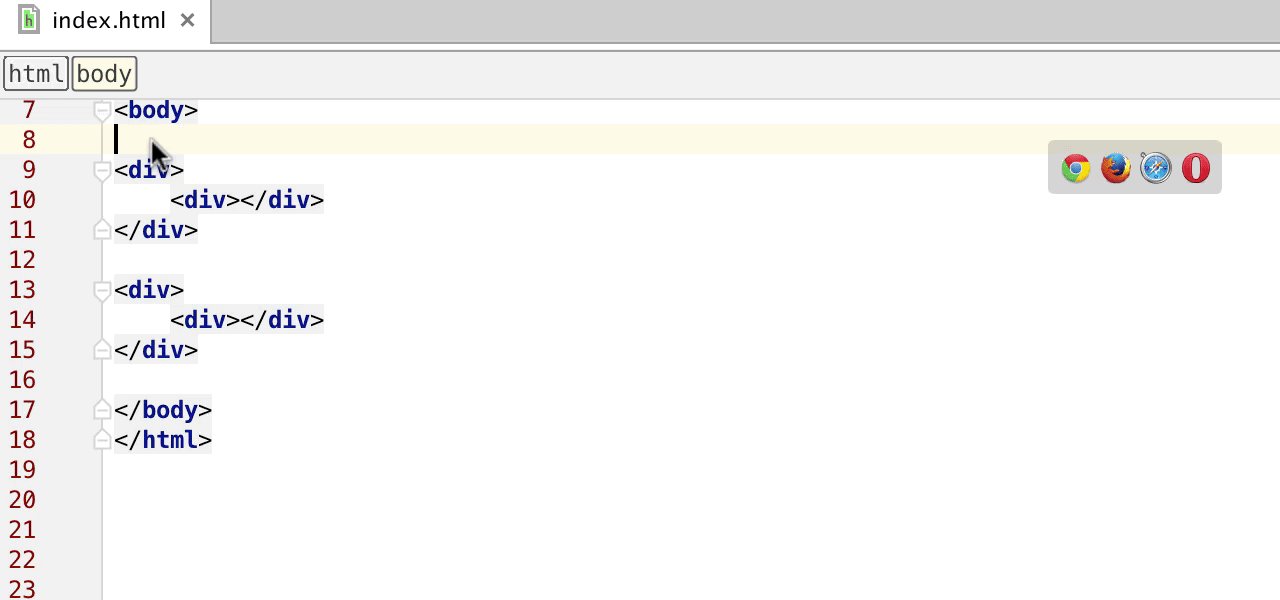
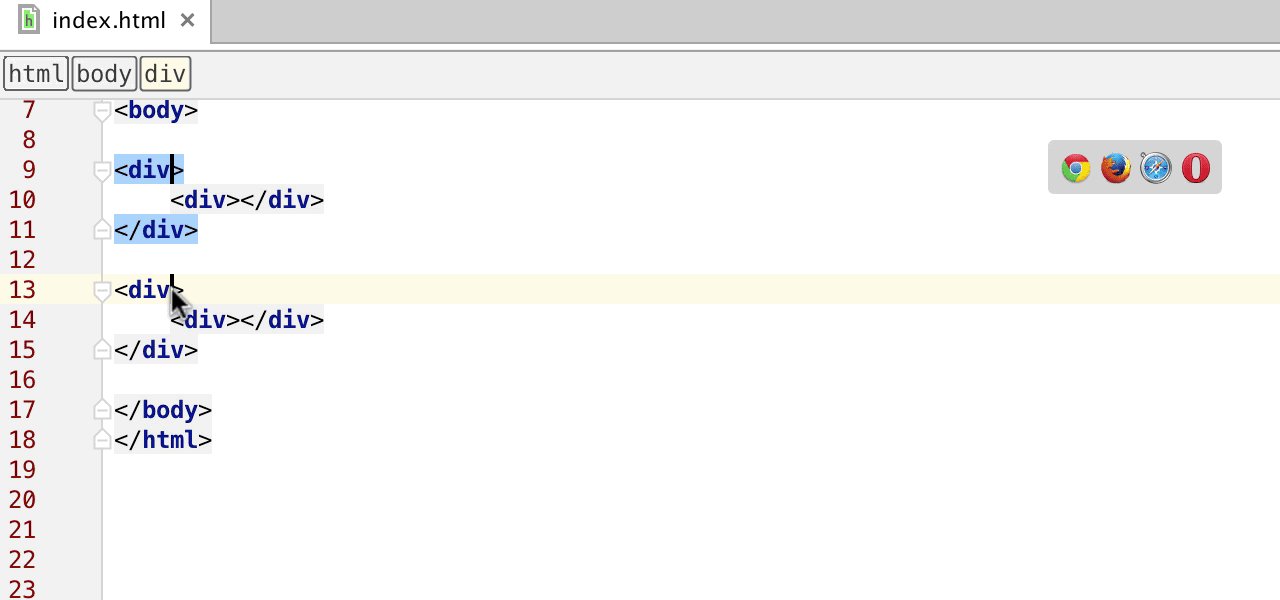
Mở rộng lựa chọn: Ctrl+W hoặc ⌥-Up Arrow
Với tác vụ Extend selection, bạn có thể nhanh chóng chọn khối code bất kỳ mà không cần phải dùng chuột:
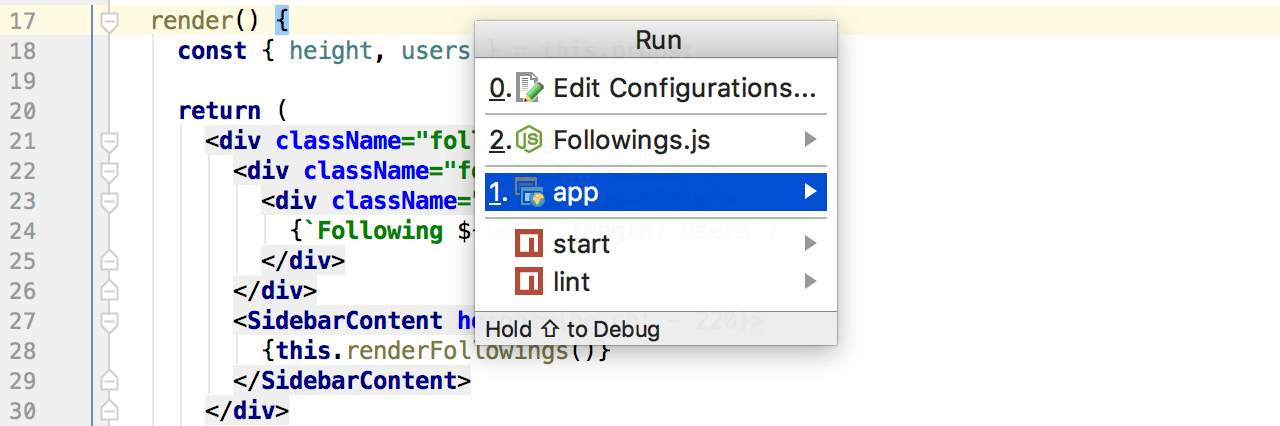
Chạy…: Alt+Shift+F10 hoặc ⌃⌥R
Cách nhanh nhất để chạy một trong số các cấu hình Run của dự án là nhấn Alt+Shift+F10 trên Windows hoặc Ctrl-Alt-R trên Mac và chọn cấu hình từ popup.
Mẹo: Giữ Shift và nhấn Enter để Debug cấu hình thay vì chạy nó.
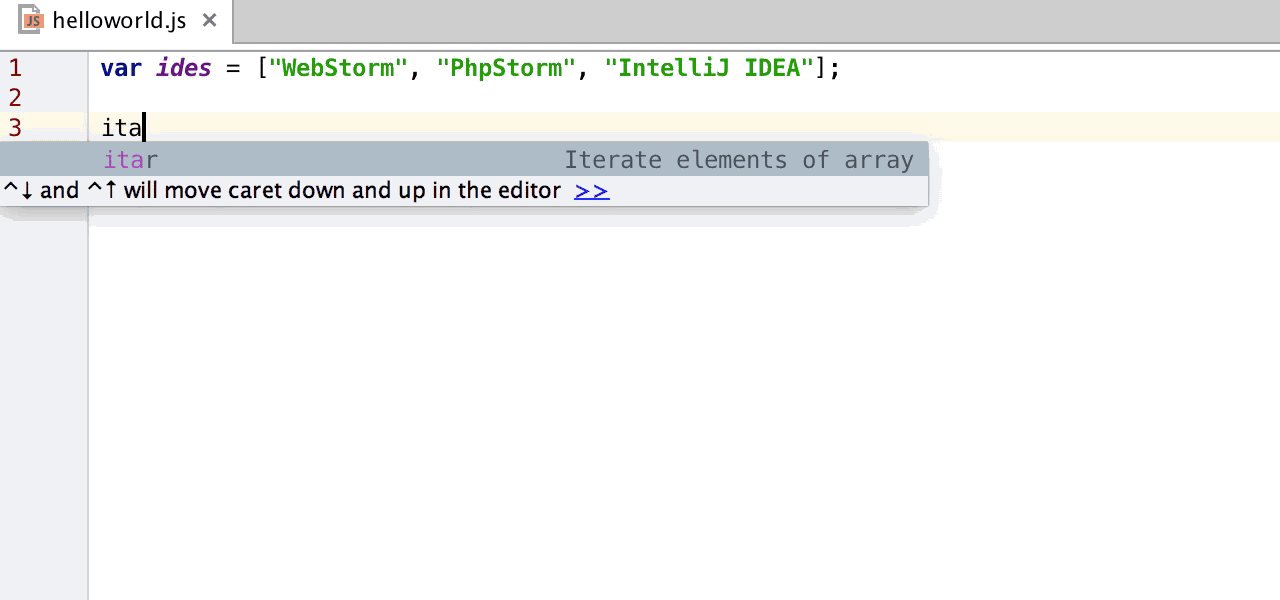
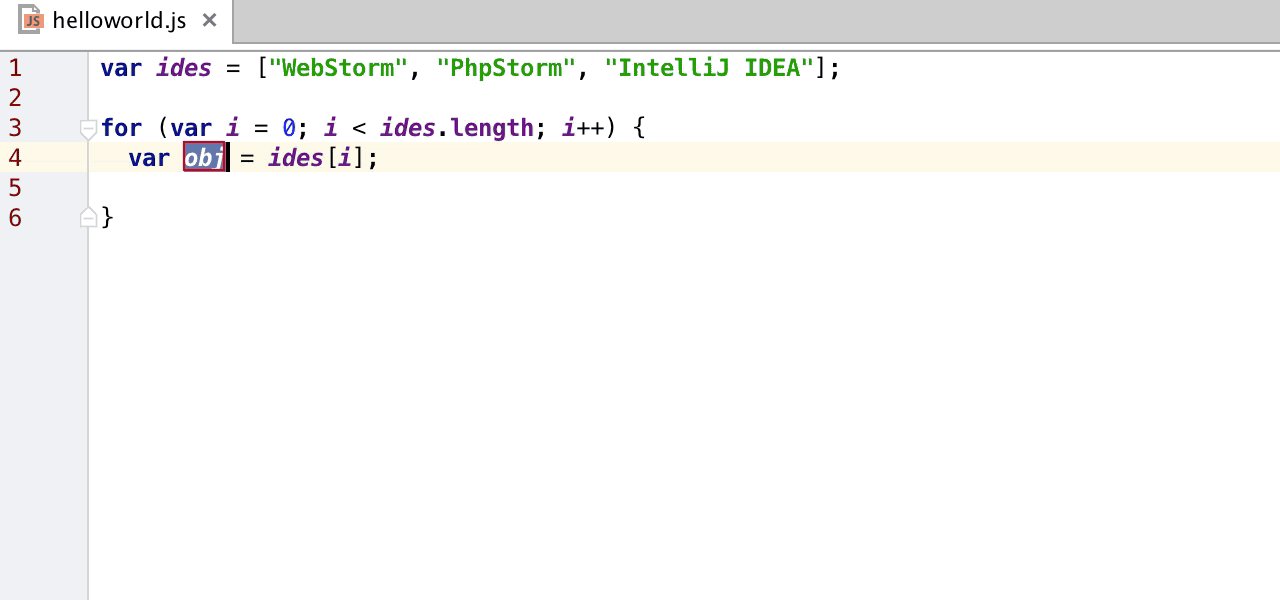
Mở template Expand Live: Tab
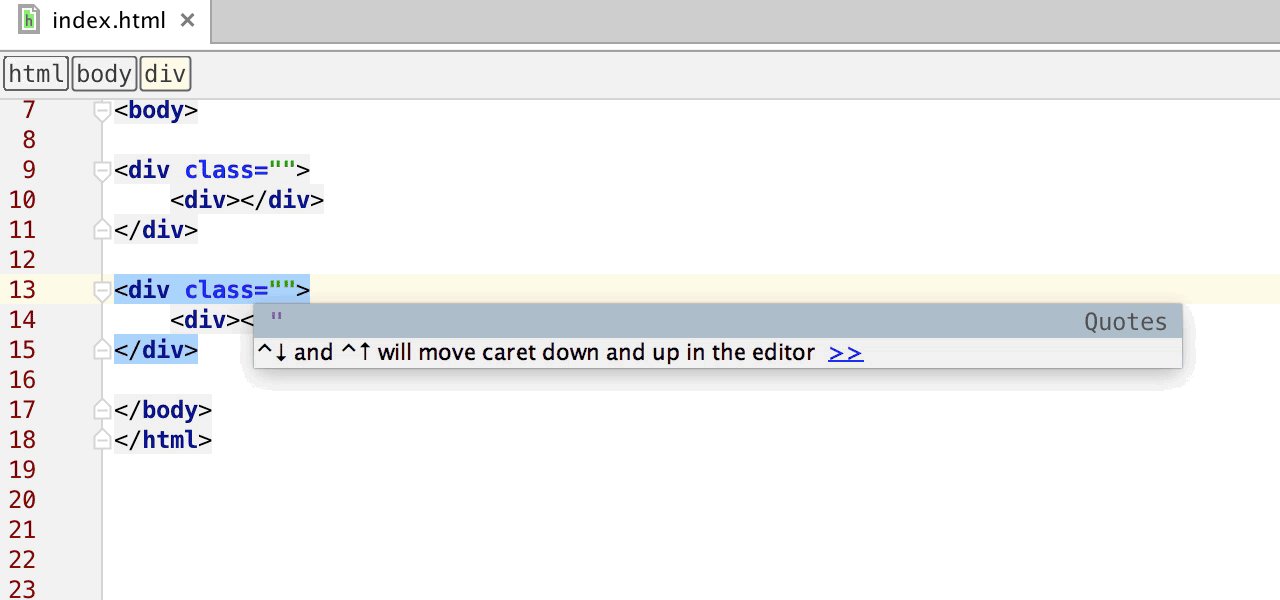
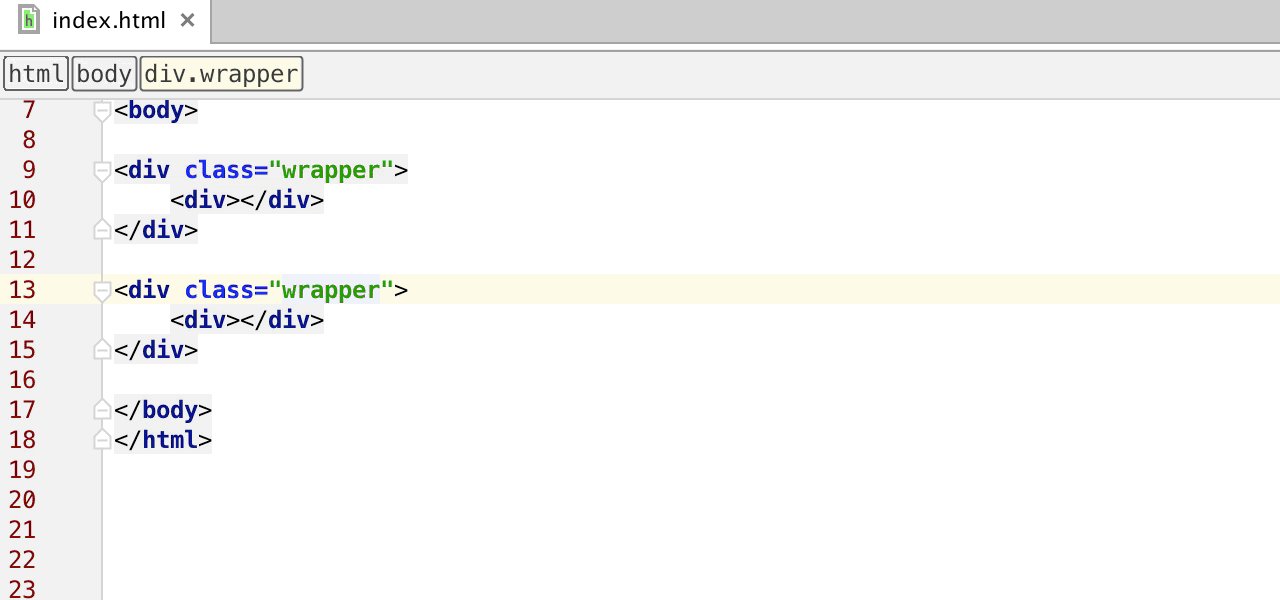
Template Expand Live thực sự là giải pháp giúp bạn tiết kiệm đáng kể thời gian. Gõ chữ viết tắt ngắn, rồi nhấn Tab để mở rộng nó trong code. Di chuyển từ placeholder của một biến tới vị trí biến khác trong template bằng cách nhấn Tab một lần nữa.
WebStorm có bộ sưu tập Template phong phú, bao gồm cả các mẫu Postfix. Bạn cũng có thể thêm các template tùy biến riêng.
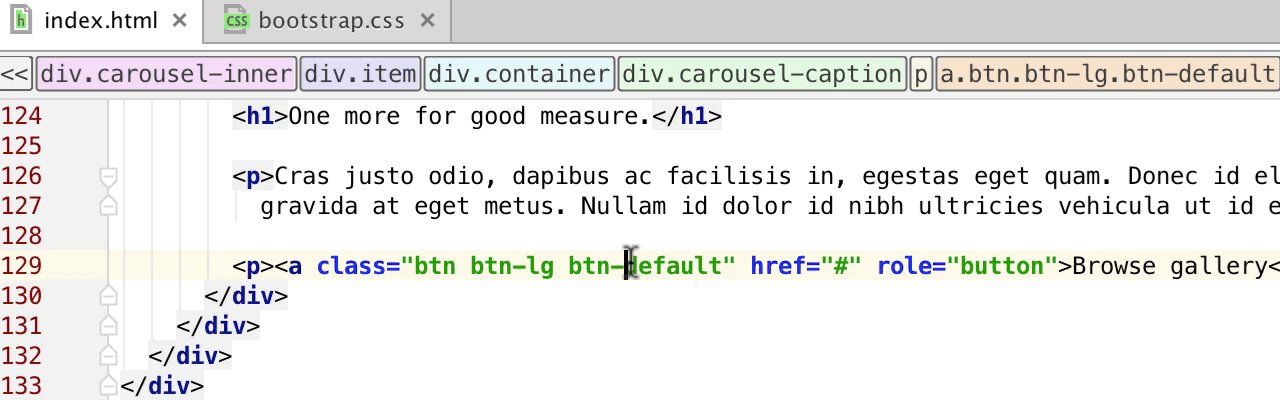
WebStorm cũng hỗ trợ các chữ viết tắt Emmet cho HTML và CSS. Bạn có thể mở rộng chúng bằng Tab.
Đa trỏ chuột: Alt+Click
Tính năng đa trỏ chuột được nhiều người yêu thích cũng có sẵn ở WebStorm. Hãy nhấn Alt+Click để sử dụng nhiều con trỏ một lúc, rồi chỉnh sửa đồng thời các vị trí của chúng.
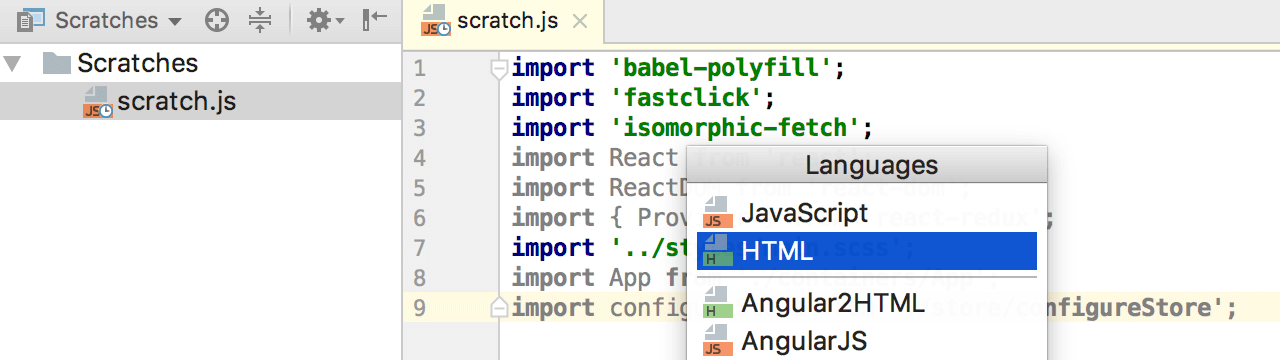
File Scratch mới: Ctrl+Alt+Shift+Insert hoặc ⇧⌘N
Với file Scratch, bạn có thể nhanh chóng tạo các mẫu code hoặc viết ghi chú trong khi làm việc ở IDE, mà không ảnh hưởng tới file dự án, nhưng vẫn nhận được hỗ trợ code. File Scratch được lưu trong IDE. Bạn dễ dàng truy cập nó từ mọi dự án.
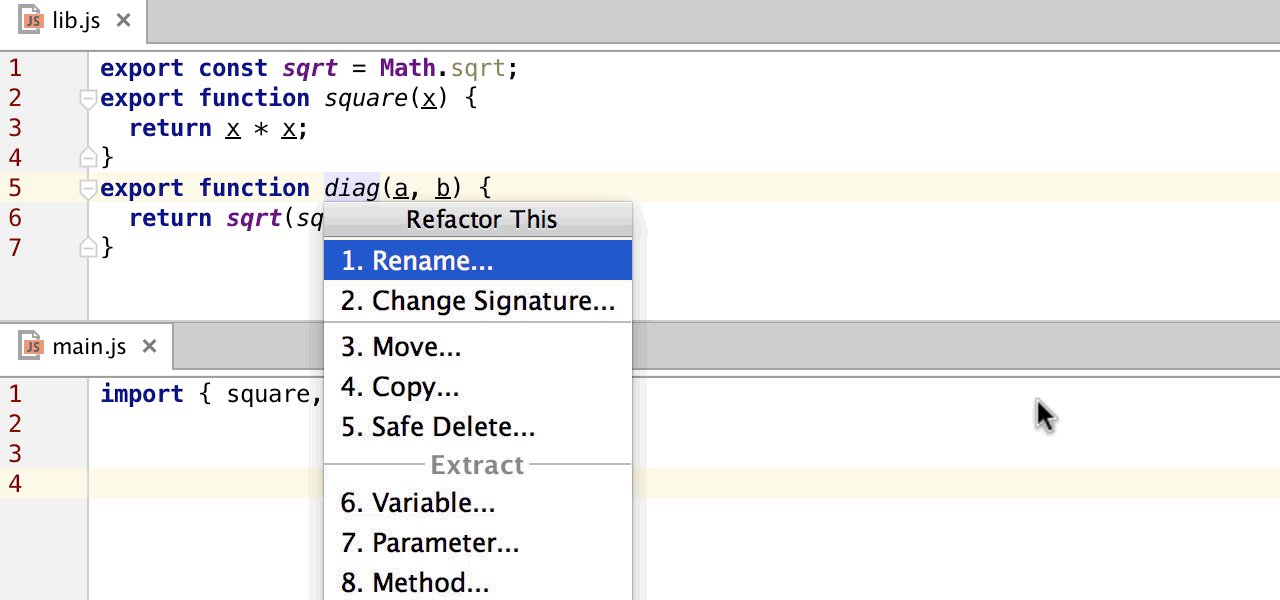
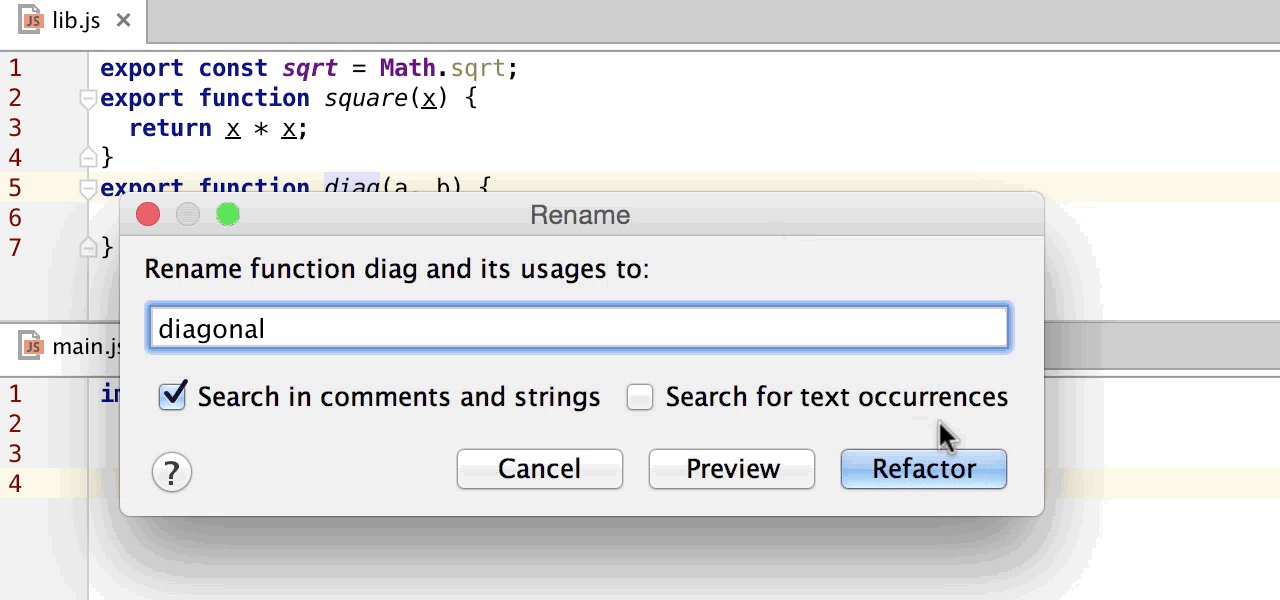
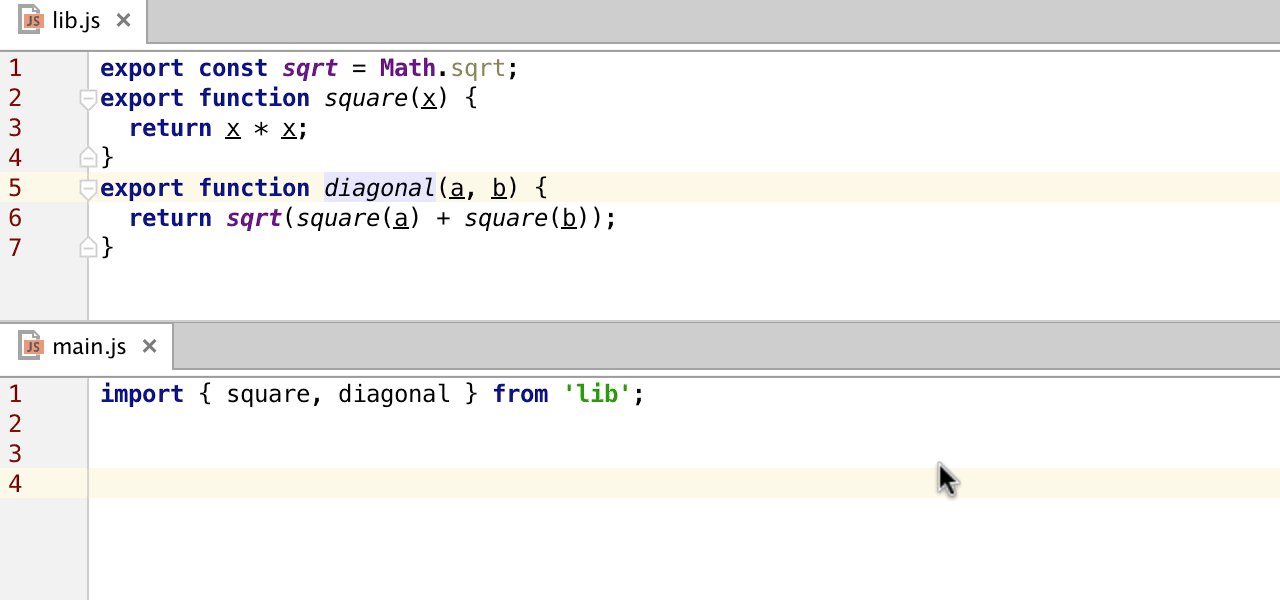
Tái cấu trúc code: Alt+Control+Shift+T hoặc ⌃T
Tái cấu trúc code là tính năng nổi bật của WebStorm. Để truy cập nhanh danh sách tái cấu trúc có sẵn cho các code lựa chọn, hãy nhấn Alt+Control+Shift+T hoặc Ctrl-T:
Phím tắt khác
Để xem toàn bộ danh sách các phím tắt mặc định, hãy truy cập bảng tham chiếu Keymap trong IDE qua Help | Default keymap reference hoặc tại đây.
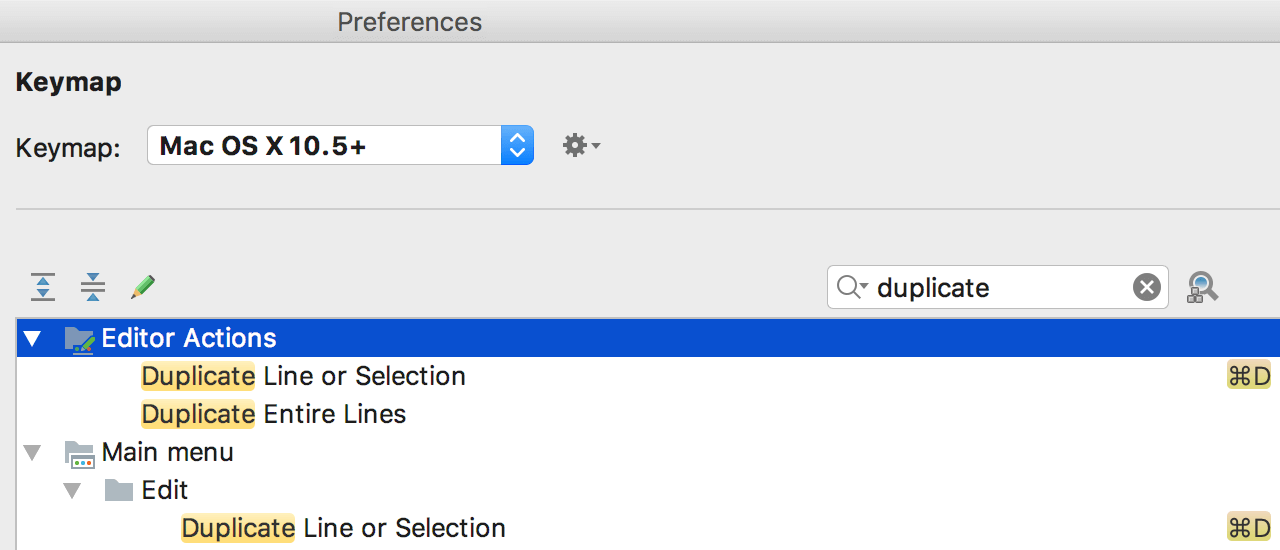
Cách khác là qua cấu hình Keymap ở Preferences | Keymap. Tại đây, bạn có thể tìm theo tên tác vụ hoặc phím tắt:
Ngoài ra, hãy nhớ phím tắt bật Search Everywhere, bạn có thể thấy các phím tắt liên quan hoặc thử Visual Shortcut Mapper bằng keymap WebStorm mặc định có sẵn.
Sử dụng các tính năng nâng cao
Bạn có thể cải thiện hiệu suất công việc trên WebStorm bằng những tính năng hữu ích sau:
Quick List
Nếu có một nhóm tác vụ thường dùng, hãy tạo một Quick List để truy cập chúng bằng một phím tắt tùy biến. Ví dụ, bạn có thẻ thử dùng Quick Lists được xác định trước sau:
- Tái cấu trúc: Ctrl+Alt+Shift+T
- Các tác vụ VCS: Alt+`
Nhấn hai lần
Một số tác vụ trong WebStorm cung cấp nhiều kết quả hơn khi bạn sử dụng chúng nhiều lần. Ví dụ, khi hoàn thiện mã bằng Ctrl+Space trên một phần của trường, tham số hay biến nào đó, Webstorm sẽ đề xuất tên theo kiểu mục trong phạm vi hiện tại. Nếu bạn triển khai lệnh này lần nữa, nó sẽ bao gồm các lớp (class) có sẵn qua tính phụ thuộc vào mô đun.

Điều chỉnh kích thước cửa sổ công cụ
Bạn có thể điều chỉnh kích thước cửa sổ công cụ mà không cần dùng chuột:
- Chỉnh kích thước cửa sổ công cụ theo chiều dọc, dùng Ctrl+Shift+Left và Ctrl+Shift+Right.
- Chỉnh kích thước cửa sổ công cụ theo chiều ngang, dùng Ctrl+Shift+Up và Ctrl+Shift+Down.
Hi vọng những phím tắt kể trên giúp bạn tiết kiệm thời gian và sử dụng WebStorm hiệu quả như ý.
Đăng bởi: THPT Ngô Thì Nhậm
Chuyên mục: Hướng dẫn giáo viên