Trang web hay webpage là một tài liệu, thường được viết bằng HTML và xem trong trình duyệt Internet. Một trang web có thể được truy cập bằng cách nhập địa chỉ URL vào thanh địa chỉ của trình duyệt. Trang web có thể chứa văn bản, đồ họa và siêu liên kết đến các trang web và file khác.
Trang web thường được sử dụng để cung cấp thông tin cho người xem, bao gồm hình ảnh hoặc video giúp minh họa các chủ đề quan trọng. Trang web cũng có thể được sử dụng như một phương pháp để bán sản phẩm hoặc dịch vụ cho người xem. Nhiều trang web tạo nên một website.
Khi nhấp vào liên kết do công cụ tìm kiếm cung cấp, bạn đang truy cập một trang web. Internet bao gồm hàng triệu trang web, với nhiều trang được thêm vào mỗi ngày.
Cách mở một trang web
Để xem một trang web yêu cầu có trình duyệt, như Internet Explorer, Edge, Safari, Firefox hoặc Chrome. Ví dụ, bạn đang đọc trang web này bằng trình duyệt. Khi ở trong trình duyệt, bạn có thể mở một trang web bằng cách nhập URL vào thanh địa chỉ. Ví dụ, nhập https://thptngothinham.edu.vn/ (hoặc sao chép và dán) sẽ mở trang THPT Ngô Thì Nhậm. Nếu không biết URL của trang web bạn muốn truy cập, bạn có thể sử dụng công cụ tìm kiếm để tìm nó.
Trang web đầu tiên được tạo ra khi nào?
Trang web đầu tiên được tạo ra tại CERN bởi Tim Berners-Lee vào ngày 6 tháng 8 năm 1991. Bạn có thể truy cập và duyệt website và trang web đầu tiên tại địa chỉ info.cern.ch.
Sự khác biệt giữa một website và một trang web là gì?
Website đề cập đến một vị trí trung tâm chứa nhiều hơn một trang web. Ví dụ, THPT Ngô Thì Nhậm được coi là một website, bao gồm hàng nghìn trang web khác nhau, kể cả trang mà bạn hiện đang đọc bây giờ.
Trong URL mẫu ở trên, trang web là “url.htm” và luôn là phần cuối cùng của URL. Đối với các URL không có đuôi .htm, .html, .php, .cgi, .pl hoặc một phần mở rộng file khác, máy chủ sẽ load trang web index.htm mặc định trong thư mục đó.
Ví dụ về một trang web
Trang bạn đang đọc bây giờ là một ví dụ về trang web. Nó bao gồm một số công nghệ web, như HTML, CSS và JavaScript.
Mẹo: Bạn có thể xem tất cả code bằng cách xem mã nguồn của trang web.
Mặc dù phần thân trang web được tạo bằng HTML, nhưng code HTML đó có thể được tạo bằng trình soạn thảo HTML và được viết bởi con người hoặc được tạo bằng cách sử dụng các script phía máy chủ hoặc những script khác. Trang web do con người tạo ra thường kết thúc bằng phần mở rộng file .htm hoặc .html và được gọi là trang web tĩnh. Ví dụ, trang này sử dụng “webpage.htm” làm tên file của nó. Các trang web động được tạo bởi script có thể kết thúc bằng .cgi, .php, .pl và những phần mở rộng khác tùy thuộc vào ngôn ngữ tạo trang.
Các yếu tố của một trang web là gì?

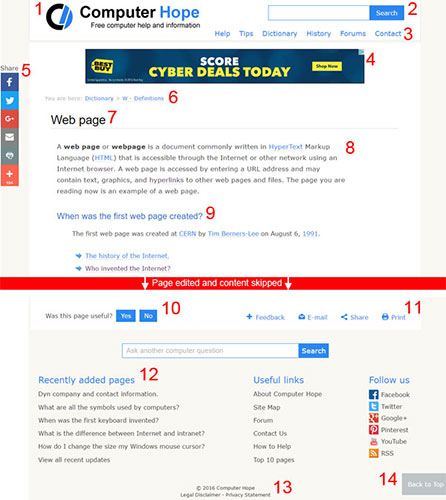
Mỗi trang web đều khác nhau. Tuy nhiên, hầu hết các trang đều chứa một số hoặc tất cả các yếu tố có trên trang web này. Dưới đây là tổng quan về các yếu tố chính của một trang web.
1. Trang web, tên blog, logo hoặc tên công ty thường nằm ở góc trên cùng bên trái của mỗi trang web. Logo cũng có thể bao gồm slogan hoặc câu nói ngắn gọn về trang web để cung cấp cho khách truy cập sự hiểu biết ngay lập tức về trang web. Ngoài ra, phần này của trang web thường là một link có thể liên kết trở lại trang chủ.
2. Việc tìm kiếm cho phép khách truy cập tìm kiếm thông tin liên quan trên một trang web và sẽ có sẵn trên mọi trang.
3. Thanh điều hướng, hoặc menu cho một trang web, thường được tìm thấy ở trên cùng hoặc bên trái của mỗi trang web. Nó phải bao gồm các liên kết đến từng phần chính của trang web.
4. Các banner (biểu ngữ) quảng cáo có thể được hiển thị ở những vị trí khác nhau trên một trang web, giúp thanh toán chi phí vận hành một trang web và công ty. Biểu ngữ quảng cáo thường được tìm thấy ở trên cùng, bên trái, bên phải hoặc cuối trang và cũng có thể được bao gồm trong nội dung.
5. Liên kết chia sẻ mạng xã hội cho phép khách truy cập chia sẻ trang web của bạn với đồng nghiệp, bạn bè và gia đình trên các trang mạng xã hội.
6. Breadcrumb giúp người dùng biết họ đang ở đâu trên trang web. Chúng cũng cung cấp một cách để người dùng quay lại hoặc khám phá các phần chính khác của website.
7. Tiêu đề (heading) phải được đưa vào đầu mỗi trang web và nên được tạo bằng thẻ HTML
8. Đoạn mở đầu là một trong những đoạn quan trọng nhất trên trang web và sẽ giúp thu hút khách truy cập vào đọc trang web. Một cách để giúp thu hút sự chú ý của khách truy cập là đưa hero image (hình ảnh cỡ lớn, bao gồm các đoạn văn bản) vào gần đoạn mở đầu.
9. Mỗi trang web nên được chia thành các heading để cho phép người truy cập dễ dàng đọc lướt và tìm thấy những gì thú vị nhất trên trang. Khi tạo một trang web, bạn có thể thực hiện việc này bằng cách sử dụng các thẻ HTML từ
10. Có một phương pháp cho phép khách truy cập cung cấp phản hồi cũng là một yêu cầu đối với hầu hết các trang web. Cung cấp cho khách truy cập các liên kết hoặc nút bấm để nhận phản hồi là một bước tốt để cho bạn biết liệu một trang web có hữu ích hay không.
11. Thông tin và công cụ bổ sung như nút để in trang cũng có thể hữu ích cho người dùng trên hầu hết các trang web.
12. Phần footer nên bao gồm bất kỳ thông tin công ty hoặc trang web quan trọng nào khác và phải được đưa vào tất cả các trang web để giúp khách truy cập tiếp tục sử dụng trang web.
13. Bản quyền và bất kỳ thông báo pháp lý hoặc quyền riêng tư nào cũng phải có trên tất cả các trang web. Liên kết này không chỉ có thể dẫn đến thông tin pháp lý liên quan mà còn là dấu hiệu cho hầu hết khách truy cập biết rằng họ đã đến cuối trang web.
14. Cuối cùng, nút hoặc liên kết “quay lại đầu trang” ở cuối trang giúp khách truy cập quay lại các liên kết menu hoặc những công cụ khác.
Bạn có thể làm gì trên một trang web?
Trên hầu hết các trang web, bạn đọc thông tin có trên trang và nếu có bất kỳ siêu liên kết nào thú vị, bạn theo các liên kết đó để tìm thêm thông tin hoặc thực hiện một tác vụ. Bạn cũng có thể nghe nhạc, xem video, mua sắm, giao tiếp, v.v… trên nhiều trang web.
Đăng bởi: THPT Ngô Thì Nhậm
Chuyên mục: Tổng hợp



