Infinite scrolling là một kỹ thuật được sử dụng bởi nhiều trang web hiện đại, bao gồm Twitter, Facebook và Reddit.
Cho dù bạn là người dùng muốn biết lý do tại sao một trang web hoạt động theo cách của nó hay một nhà thiết kế đang cân nhắc sử dụng kỹ thuật này, thì việc tìm hiểu về kỹ thuật Infinite scrolling đều mang một ý nghĩa quan trọng.
Bài viết hôm nay sẽ giải thích Infinite scrolling là gì, cũng như ưu và nhược điểm của kỹ thuật này.
Bạn đang xem: Infinite Scrolling là gì và hoạt động như thế nào?
Infinite scrolling là gì?
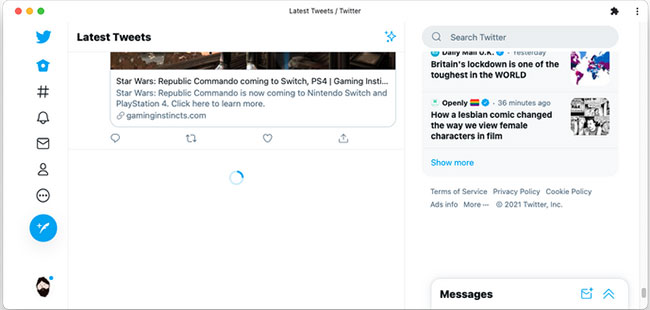
Infinite scrolling là kỹ thuật load nhiều nội dung hơn khi bạn cuộn. Nó cho phép bạn tiếp tục cuộn vô thời hạn và đôi khi được gọi là cuộn vô tận.
Aza Raskin đã phát minh ra cơ chế này khi đang làm việc tại Humanized, một công ty giao diện người dùng nhỏ. Ra đời từ năm 2006, nó đã ngày càng trở nên phổ biến hơn trên các trang web chính thống kể từ đó.
Kỹ thuật này thường được sử dụng trong các nguồn cấp dữ liệu mạng xã hội, rất phổ biến hiện nay. Chúng thay đổi thường xuyên để Infinite scroll có thể thuận tiện cho người đọc. Thuật ngữ này đề cập đến cả trang web và ứng dụng, trên máy tính để bàn hoặc thiết bị di động.

Infinite scrolling thường thay thế một bố cục được gọi là phân trang. Đây là một cách tiếp cận truyền thống hơn giúp chia nhỏ danh sách lớn thành nhiều trang nhỏ. Các trang này thường được đánh số. Một loạt các liên kết thường cho phép người dùng chọn những trang riêng lẻ.
Công nghệ đằng sau Infinite scroll
Tính năng Infinite scrolling vẫn hoạt động giống như cách duyệt trang web bình thường. Trình duyệt của bạn yêu cầu một số nội dung và web server sẽ gửi lại nội dung đó.
Sự khác biệt kỹ thuật chính là Infinite scroll gửi yêu cầu bằng JavaScript. Là một người đọc, bạn có thể không nhận thức được rằng điều này đang xảy ra, mặc dù nội dung có thể load nhanh hơn. Các kỹ thuật khác nhau, bao gồm cả load trước, thực sự có thể đẩy nhanh quá trình.
Infinite scroll thường hoạt động tự động, load nội dung mới khi người đọc đến cuối trang hoặc gần nó. Nhưng cũng có những thỏa hiệp. Một số trang web có nút load thêm ở cuối nội dung. Điều này vẫn sử dụng cùng một kỹ thuật cơ bản để đưa thêm nội dung vào, nhưng thay vào đó, nó hoạt động theo cách thủ công.

Google là một ví dụ thú vị. Nó phân trang các kết quả web trên desktop nhưng sử dụng Infinite scrolling thủ công trên thiết bị di động. Kết quả hình ảnh của nó tự động vô hạn trên cả hai loại thiết bị.
Vấn đề với Infinite Scroll là gì?
Đầu tiên, có những hạn chế về kỹ thuật và thiết kế để cân bằng một số lợi ích. Chúng thường là do cách triển khai không hoàn hảo chứ không phải do lỗi cố hữu của Infinite scroll. Nhưng chúng vẫn xảy ra.
Nếu một trang web đã giới thiệu Infinite scroll trong quá trình thiết kế lại, nó có thể ảnh hưởng đến các yếu tố trên trang khác. Ví dụ, nếu một thiết kế trang sử dụng footer, nó có thể trở nên không thể truy cập được nếu nội dung tiếp tục load và đẩy ra bên ngoài.
Kỹ thuật này yêu cầu JavaScript. Vấn đề lớn hơn là nó ảnh hưởng đến việc in ấn, đặc biệt là với các công cụ được thiết kế để in toàn bộ trang. Không ai muốn in toàn bộ lịch sử của nguồn cấp dữ liệu Twitter cả!
Một bất lợi khác liên quan đến điều hướng. Khi bạn cuộn để load nội dung bổ sung, sau đó rời khỏi trang và quay lại, những gì sẽ hiển thị? Điều này là một phần của một vấn đề lớn hơn. Infinite scrolling thường tạo ra các trang không hoạt động tốt khi được bookmark.
Còn về tác động xã hội của tính năng cuộn vô hạn thì sao?
Ngoài bất kỳ nhược điểm kỹ thuật nào, việc ảnh hưởng đến hành vi của con người cũng rất đáng quan tâm. Bản thân Aza Raskin đã bày tỏ lo ngại về việc sử dụng sai kỹ thuật:
Nó giống như một chất gây nghiện được rải trên khắp giao diện và khiến bạn không ngừng cuộn, cuộn nữa, cuộn mãi.
Lập luận là bởi vì tính năng Infinite scrolling tiếp tục cung cấp nội dung mới, nên nó khuyến khích người dùng sử dụng các thiết bị điện tử ngày càng nhiều hơn. Tất nhiên, bản thân tính năng cuộn vô tận chỉ là một yếu tố kích thích nhỏ. Hiện tượng nghiện mạng xã hội vẫn sẽ tồn tại nếu không có nó, nhưng có thể sẽ ít hơn.
Đăng bởi: THPT Ngô Thì Nhậm
Chuyên mục: Tổng hợp


